下载WebRtc
链接:https://pan.baidu.com/s/1LY59YoKoc3oTargJiOFX7w?pwd=ulc3
提取码:ulc3
解压后的文件:

运行Rtc
双击webrtc-streamer.exe即可运行

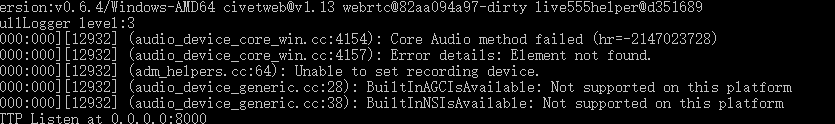
这个画面就是运行成功
我们要保证8000端口没有被其他程序占用
测试Rtc
由于没有摄像头
用测试直播源rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
使用html播放
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
test.html
<html>
<head>
<script src="html/libs/adapter.min.js" ></script>
<script src="html/webrtcstreamer.js" ></script>
<script>
var webRtcServer = null;
window.onload = function() {
webRtcServer = new WebRtcStreamer("video","http://192.168.0.101:8000");
webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov");
}
window.onbeforeunload = function() { webRtcServer.disconnect(); }
</script>
</head>
<body>
<div style="width: 100%;height: 100%;">
<video id="video" />
</div>
</body>
</html>
|
将转换rtsp的webrtc播放html页面内嵌在vue页面内
测试项目
链接:https://pan.baidu.com/s/1xPQ9FI52tVSVXYM-8CbgYw?pwd=e9bw
提取码:e9bw

vue内嵌标签 iframe
将需要内嵌的html代码放入 public/static/test.html下 放入其他位置可能会出现循环嵌套
在test.vue页面使用iframe 标签
1
|
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
|
src 填写绝对路径
不能填写相对路径
vue向静态html页面传值
在src后加?data =rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
表示为传入一个data
在html内去读取这个data
test.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<html>
<head>
<script src="js/webrtcstreamer.js"></script>
<script>
// // 接受从vue组件中传过来的参数
var url = location.search; //这一条语句获取了包括问号开始到参数的最后,不包括前面的路径
var params = url.substr(1); //去掉问号
var pa = params.split("&");
var s = new Object();
for (var i = 0; i < pa.length; i++) {
s[pa[i].split("=")[0]] = unescape(pa[i].split("=")[1]);
}
console.log(s.data)
window.onload = function() {
webRtcServer = new WebRtcStreamer("video", "http://192.168.0.101:8000");
webRtcServer.connect(s.data);
}
window.onbeforeunload = function() {
webRtcServer.disconnect();
}
</script>
</head>
<body>
<h1 value="da3"></h1>
<video id="video" style="width: 100%;height: 100%;" />
</body>
</html>
|
如何test.vue多复制几个iframe
1
2
3
4
5
6
7
8
9
|
<template>
<div>
<h1>123</h1>
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
</div>
</template>
|
关于webrtc-streamer使用时CPU占用过高处理方式记录
最近项目中需要集成海康、大华等摄像头的视频流进来,从最初的研究海康自带的SDK中demo到现在统一走onvif方式取rtsp流,各种艰辛不再提了,把卡住时间最长的这个问题记录下来供其他小伙伴使用。
摄像头取流:
Onvif方式取到所有摄像头信息
云台控制方式:
通过PTZ方式统一控制云台和调焦
取流显示:
1.传统的ffmpeg方式有很大的一点就是延迟会比较高,而且为了降低延迟要牺牲掉画质和音频流。
2.Gstreamer 也是比较传统的方式,延迟非常低,但是仅限于静态画面,一旦图像发生变化就满脸马赛克…
3.最新的webrtc-streamer方式,下载地址: webrtc-streamer,windows下直接是exe的方式启动,启动后访问本地localhost:8000可以看到管理页面,本地屏幕等流。
如果要抓取rtsp流,可以通过cmd命令启动
webrtc-streamer.exe rtsp://admin:admin@192.168.1.64:554/h264/ch1/main/av_stream
也可以直接访问
http://localhost:8000//webrtcstreamer.html?video=rtsp://admin:admin@192.168.1.64:554/h264/ch1/main/av_stream方式看到画面
此时延迟极低,大概200ms。
问题出现了:当你同时打开多个视频流/访问窗口时,会发现本地CPU以每增加一个增加10%的幅度在上涨,到了70%左右已经打字都非常卡了。这个问题墙内外来回查,也没看见好的解决方案。
在github上一堆参数也没看到有什么帮助…
直到看issues上有外国老哥儿说在配置文件内发现了-o这个配置,但是没有效果。
然后突发奇想,在cmd里命令启动exe,加上这个配置参数…
神奇的事情就出现了,同时开7路摄像头画面,webrtc-streamer的进程竟然cpu只占了3%…这他娘的真是个人才,目前不知道这个降低是通过禁止/降低了什么转码内容达到的,但是确实解决了CPU占用太高的问题。
问题解决完成,后续小伙伴们建议搭配-o食用效果更佳。